Google PageSpeed Insight – Dalam dunia SEO, kecepatan dan kinerja sebuah website sedikit banyak menentukan keberhasilan dan peringkat di mesin pencari seperti Google.
![]() ProRankTracker
ProRankTracker
ProRankTracker memudahkanmu sebagai SEO Expert, SEO agensi, maupun SEO Specialist untuk memonitor perkembangan situs kamu maupun klien.
Meski kecepatan dan kinerja sebuah website hanyalah fragment dari sekian banyak faktor yang mempengaruhi peringkat SEO, namun dua hal tersebut tidak boleh dianggap remeh dan dipandang sebelah mata.
Kecepatan loading sebuah website menentukan user experience sehingga akhirnya berpengaruh pada tingkat penjualan maupun keberhasilan bisnis Anda di ranah online.
Di artikel ini, kita akan mengupas tuntas tentang seluk-beluk Google PagSpeed Insight dan bagaimana cara menggunakannya untuk membantu mengoptimalkan kinerja website Anda.
Mengenal Google PageSpeed Insight: Apa Itu Google PageSpeed Insight?
Google PageSpeed Insight adalah alat analisis kinerja situs web yang dikembangkan oleh Google.
Alat ini dirancang untuk membantu pengembang web dan pemilik situs dalam mengoptimalkan kinerja situs web mereka dengan cara yang efisien dan efektif.
Berikut adalah beberapa poin penting mengenai Google PageSpeed Insight:
- Analisis Kecepatan Laman: Alat ini menganalisis kecepatan muat laman situs web Anda, baik pada perangkat desktop maupun mobile. Dengan demikian, Anda dapat mengetahui seberapa cepat laman Anda dimuat oleh pengguna.
- Saran Optimalisasi: Setelah menganalisis laman, Google PageSpeed Insight akan memberikan saran optimalisasi yang dapat membantu Anda meningkatkan kecepatan laman. Saran ini bisa berupa pengurangan ukuran file, pengoptimalan gambar, atau pengurangan waktu render.
- Skor Kinerja: Alat ini memberikan skor kinerja yang menunjukkan seberapa baik laman Anda berkinerja. Skor ini berkisar dari 0 hingga 100, dengan skor lebih tinggi menunjukkan kinerja yang lebih baik.
- Metrik Kinerja Penting: Google PageSpeed Insight juga menampilkan metrik kinerja penting seperti Indeks Kecepatan Laman (LCP), Keterlibatan Pertama Input (FID), dan Perubahan Tata Letak Kumulatif (CLS), yang membantu Anda memahami pengalaman pengguna di situs web Anda.
- Integrasi dengan Alat Lain: Anda dapat mengintegrasikan Google PageSpeed Insight dengan berbagai alat pengembangan web lainnya untuk mendapatkan analisis yang lebih mendalam dan mengimplementasikan perubahan yang disarankan dengan lebih mudah.
Dengan memanfaatkan Google PageSpeed Insight, Anda dapat memastikan bahwa situs web Anda tidak hanya cepat loading-nya, tetapi juga menawarkan user experience yang jauh lebih baik, yang pada akhirnya dapat meningkatkan peringkat SEO dan tingkat konversi situs web Anda.
Alasan Memilih Google PageSpeed Insight Dibanding Alat Sejenis
Di pasaran saat ini, terdapat sejumlah alat yang dapat membantu Anda dalam mengukur kecepatan situs web.
Beberapa di antaranya adalah Pingdom, Geek Flare, GTMetrix, WebPageTest, dan tentu saja, Google PageSpeed Insight.
Google PageSpeed Insight (PSI) menonjol sebagai alat SEO gratis yang menawarkan laporan paling tepat jika dibandingkan dengan alat-alat lain di kategorinya.
Keunggulan lain yang dimilikinya adalah statusnya sebagai produk resmi dari Google, yang berarti bahwa kriteria penilaian yang digunakan selaras dengan standar yang ditetapkan oleh Google.
Sejak bulan November 2018, Google PSI telah mengintegrasikan teknologi Lighthouse, yang sebelumnya beroperasi sebagai alat independen yang dapat digunakan untuk menilai performa situs web melalui ekstensi di Google Chrome.
Integrasi ini memastikan bahwa Google PSI sekarang dapat menyediakan analisis yang lebih komprehensif dan tepat.
Lebih lanjut, ini menghilangkan kebutuhan untuk mengunduh ekstensi terpisah untuk melakukan evaluasi performa situs web yang mendalam.
Sekarang, hanya dengan mengunjungi situs web Google PageSpeed Insight, Anda dapat dengan mudah memeriksa dan meningkatkan performa situs web Anda.
Cara Menggunakan Google PageSpeed Insight
Menggunakan Google PageSpeed Insight ini ternyata sangat mudah. Meski begitu, bagi sebagian besar orang, memahami laporan kinjera website yang dihasilkan setelahnya mungkin akan membingungkan.
Tenang, kami akan memandu kamu dalam memanfaatkan alat canggih gratis dari Google yang satu ini.
1. Buka Halaman Google PageSpeed Insight
Langkah pertama yang tentu harus kamu lakukan adalah membukan halaman Google PageSpeed Insight itu sendiri, yakni: https://pagespeed.web.dev/.
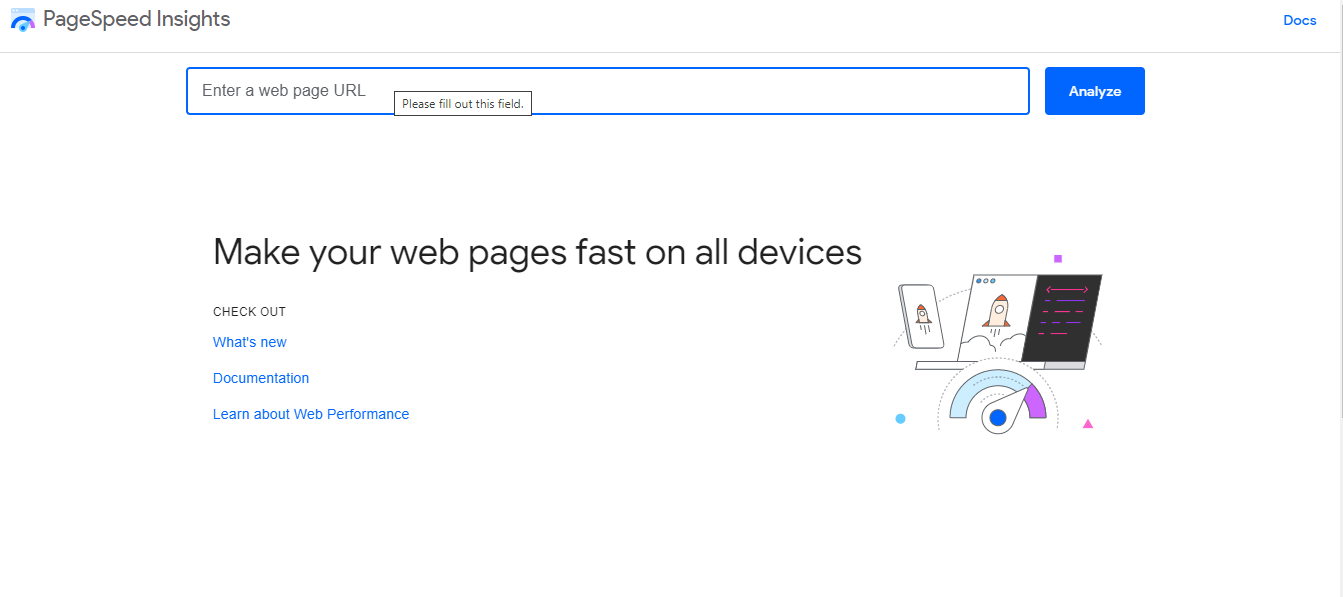
2. Masukkan URL Website
Setelah itu, kamu hanya perlu memasukkan alamat URL website kamu ke dalam kolom yang tersedia.

Klik tombol Analyze dan tunggu beberapa saat hingg PSI selesai menganalisis performa website kamu.
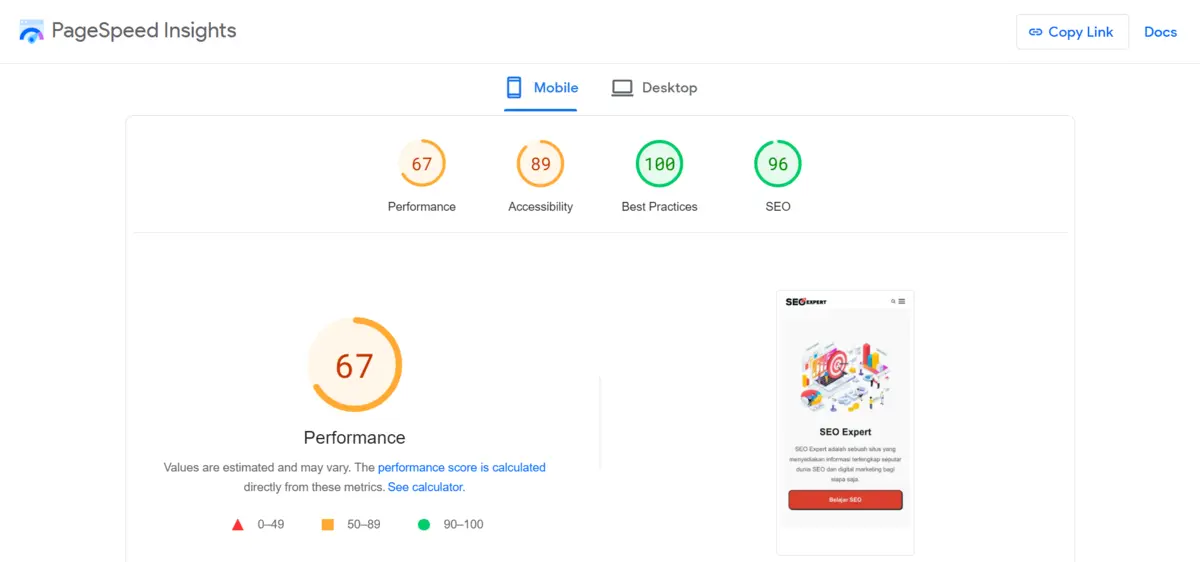
3. Periksa Hasil Analisis
Setelah proses analisis selesai, kamu bisa melihat performa website kamu dengan skor di setiap aspeknya, baik di perangkat mobile maupun desktop.

Karena saat ini hampir 90% pengguna internet menggunakan perangkat mobile, maka secara default hasil analisis akan diarahkan ke hasil analisis perangkat mobile.
Nah sekarang, setelah hasil analisis ditampilkan, saatnya kita mengeksplor dan memahami setiap aspek yang bisa ditingkatkan, baik untuk perangkat mobile maupun desktop.
Memahami Hasil Analisis Google PageSpeed Insight
Selain analisis kecepatan website secara keseluruhan, PageSpeed Google membagi analisisnya menjadi enam bagian: Field Data, Origin Summary, Lab Data, Opportunities, Diagnostics, dan Passed Audits.
Mari kita pelajari satu per satu.
Field Data
Data tentang jumlah dan pengalaman pengguna yang mengunjungi halaman tersebut dikenal sebagai Field Data.
Selain itu, Google menyebutnya Real User Monitoring (RUM).
Laporan hasil analisis tersebut menunjukkan perangkat yang digunakan pengguna, kondisi jaringan, dan lokasi geografis karena Field Data didasarkan pada kunjungan pengguna.
Lab Data
Lab Data mencakup data yang diperoleh dari kinerja halaman situs web di lingkungan yang terkontrol (controlled environment), yang mencakup kondisi jaringan perangkat mobile dan dekstop.
Kondisi ini disebut lingkungan lab; kadang-kadang disebut lingkungan sintetik.
Lighthouse biasanya digunakan oleh Chrome tools yang memberikan laporan lab data.
Di lab data, metrik berikut ditampilkan:
- First Contentful Paint: Waktu yang diukur dari saat halaman mulai dimuat hingga konten pertama (bisa berupa teks atau gambar) muncul di layar. First Contentful Paint memberi kita gambaran awal tentang seberapa cepat pengunjung dapat melihat isi halaman.
- Largest Contentful Paint: Metrik ini menunjukkan kecepatan dimana konten utama (seperti gambar besar atau blok teks utama) dari halaman web muncul di layar. Largest Contentful Paint adalah indikator penting untuk mengukur kecepatan pemuatan konten visual utama.
- Total Blocking Time: Mengukur waktu total yang terjadi antara First Contentful Paint (FCP) dan Time to Interactive (TTI). Dengan kata lain, Total Blocking Time adalah waktu yang dibutuhkan halaman untuk menjadi sepenuhnya interaktif dan responsif terhadap input pengguna.
- Cumulative Layout Shift: Metrik ini mengukur setiap perubahan atau pergeseran layout yang tidak diantisipasi selama pengguna membuka halaman. Cumulative Layout Shift membantu dalam mengidentifikasi dan meminimalkan pergeseran elemen visual yang bisa mengganggu pengalaman pengguna.
- Speed Index: Indikator yang mengukur seberapa cepat konten visual di bagian atas halaman (above-the-fold) selesai dimuat. Speed Index memberikan gambaran tentang seberapa cepat pengguna dapat melihat konten utama tanpa harus menggulir ke bawah halaman.
Opportunities (Peluang Peningkatan Kinjerja)
Bagian “Opportunities” dalam laporan analisis Google PageSpeed Insights adalah sebuah segmen krusial yang menawarkan saran konkret untuk meningkatkan kecepatan laman web Anda.
Opportunities mencakup berbagai aspek yang, jika ditingkatkan, dapat secara signifikan mempercepat waktu pemuatan laman Anda.
Berikut adalah beberapa elemen yang mungkin Anda temui dalam bagian “Opportunities”:
- Mengoptimalkan Gambar: Saran untuk mengurangi ukuran file gambar tanpa mengorbankan kualitas, yang dapat membantu mempercepat waktu pemuatan laman.
- Menghilangkan JavaScript dan CSS yang Menghalangi Tampilan Atas Laman: Rekomendasi untuk menghapus atau menunda kode yang tidak perlu saat pemuatan awal, sehingga pengguna dapat melihat konten lebih cepat.
- Memanfaatkan Penyimpanan Cache Browser: Saran untuk menyimpan file statis dalam cache browser, sehingga pada kunjungan berikutnya, laman dapat dimuat lebih cepat.
- Memperbaiki Waktu Respons Server: Rekomendasi untuk meningkatkan kecepatan server, yang bisa meliputi pengoptimalan database atau pengurangan sumber daya server.
- Menggunakan Tekstur Kompresi: Saran untuk mengimplementasikan kompresi tekstur untuk mengurangi waktu pemuatan dan menghemat data pengguna.
Dengan memanfaatkan saran yang diberikan dalam bagian “Opportunities”, Anda dapat mengambil langkah-langkah strategis untuk meningkatkan kecepatan dan kinerja situs web Anda, sehingga menciptakan pengalaman pengguna yang lebih baik dan potensial meningkatkan peringkat SEO Anda.
Diagnostic
Diagnostic mencakup informasi tentang kinerja website Anda yang belum disebutkan di analisis-analisis sebelumnya.
Diagnostic juga mencakup informasi tentang kinerja website Anda yang belum disebutkan pada hasil analisis sebelumnya.
Passed Audits
Passed Audits, juga dikenal sebagai “lolos audit”, adalah laporan yang berisi elemen-elemen web yang telah Anda optimalisasi dengan sukses.
- Daftar 10+ SEO Tools Terbaik, Langkah Mudah Optimasi Website
- Apa Itu Optimasi SEO On Page? Pengertian dan Cara Optimasinya
- 10+ Faktor Ranking Google Paling Mempengaruhi Peringkat Website
- Pengertian Url Canonical dan Pengaruhnya dalam Optimasi SEO
- Apa Itu Google Search Console, Fungsi dan Cara Menggunakannya
Cara Mengoptimalkan Performa Website Berdasarkan Hasil Analisa Google PageSpeed Insights
Nah, setelah mendapatkan hasil analisa dan mengetahui istilah-istilah terkait di hasil laporan tersebut, saatnya kita mengoptimalkan performa website berdasarkan hasil analisa yang diberikan.
Pengoptimalan yang direkomendasikan tersebut, bila diterapkan dengan baik, akan menghasilkan skor yang lebih tinggi bila kita menganalisis ulang situs web kita.
Memang, mendapatkan skor tinggi di Google PageSpeed Insight bukanlah tugas yang mudah, namun dengan strategi yang tepat, Anda bisa mencapai tujuan ini.
Berikut adalah beberapa langkah yang dapat Anda ambil untuk meningkatkan skor Anda:
Optimalkan Gambar
Kurangi ukuran file gambar dengan tetap mempertahankan kualitasnya. Anda bisa menggunakan alat kompresi gambar online seperti TinyPNG atau plugin khusus di situs web Anda seperti WP Smush bila Anda menggunakan WordPress.
Minimalkan Kode CSS dan JavaScript
Hapus kode yang tidak perlu dan kurangi ukuran file CSS dan JavaScript dengan menggunakan alat minifikasi.
Manfaatkan Cache Browser
Atur pengaturan cache browser Anda untuk menyimpan sumber daya statis, sehingga mempercepat waktu pemuatan pada kunjungan berikutnya.
Hindari Pengalihan/Redirection
Kurangi atau hindari pengalihan URL yang dapat menambah waktu pemuatan halaman.
Optimalkan Waktu Respons Server
Tingkatkan kecepatan server Anda dengan mengoptimalkan database dan mengurangi waktu tunggu server.
Gunakan Lazy Loading
Terapkan teknik lazy loading untuk gambar dan konten lainnya, sehingga elemen hanya dimuat saat diperlukan, menghemat waktu pemuatan awal.
Prioritaskan Konten di Atas Lipatan
Pastikan konten penting di bagian atas halaman dimuat lebih dahulu, sehingga pengguna dapat melihat informasi utama tanpa harus menunggu seluruh halaman dimuat.
Kurangi Perubahan Layout Kumulatif (CLS)
Optimalkan desain situs web Anda untuk mengurangi pergeseran layout yang tidak diinginkan, yang bisa mengganggu pengalaman pengguna.
Mengurangi Waktu Blokir Total (TBT)
Identifikasi dan kurangi elemen yang menghalangi interaktivitas halaman, sehingga mempercepat waktu hingga interaktif (TTI).
Dengan menerapkan langkah-langkah ini, Anda akan berada di jalur yang benar untuk mendapatkan skor tinggi di Google PageSpeed Insight, yang tidak hanya akan meningkatkan pengalaman pengguna tetapi juga dapat berkontribusi positif terhadap peringkat SEO situs web Anda.
Semoga sukses!