Google PageSpeed Insight – In the world of SEO, the speed and performance of a website largely determine its success and ranking in search engines like Google.
Writecream
Your ultimate secret weapon for SEO, sales, and marketing success.
Although speed and performance are just fragments of the many factors that affect SEO ranking, these two things should not be underestimated or overlooked.
The loading speed of a website determines the user experience, which ultimately affects your sales level and business success in the online realm.
In this article, we’ll thoroughly explore the ins and outs of Google PageSpeed Insight and how to use it to help optimize your website’s performance.
Getting to Know Google PageSpeed Insight: What Is Google PageSpeed Insight?
Google PageSpeed Insight is a website performance analysis tool developed by Google.
This tool is designed to help web developers and site owners optimize their website performance in an efficient and effective way.
Here are some important points about Google PageSpeed Insight:
- Page Speed Analysis: This tool analyzes the loading speed of your website pages, both on desktop and mobile devices. This way, you can find out how fast your pages are loaded by users.
- Optimization Suggestions: After analyzing the page, Google PageSpeed Insight will provide optimization suggestions that can help you improve page speed. These suggestions can be reducing file sizes, optimizing images, or reducing render time.
- Performance Score: This tool provides a performance score that shows how well your page performs. This score ranges from 0 to 100, with a higher score indicating better performance.
- Important Performance Metrics: Google PageSpeed Insight also displays important performance metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), which help you understand the user experience on your website.
- Integration with Other Tools: You can integrate Google PageSpeed Insight with various other web development tools to get deeper analysis and implement suggested changes more easily.
By utilizing Google PageSpeed Insight, you can ensure that your website is not only fast loading, but also offers a much better user experience, which can ultimately improve your website’s SEO ranking and conversion rate.
Reasons to Choose Google PageSpeed Insight Over Similar Tools
In today’s market, there are a number of tools that can help you measure website speed. Some of them are Pingdom, Geek Flare, GTMetrix, WebPageTest, and of course, Google PageSpeed Insight.
Google PageSpeed Insight (PSI) stands out as a free SEO tool that offers the most accurate reports compared to other tools in its category.
Another advantage it has is its status as an official Google product, which means that the assessment criteria used align with the standards set by Google.
Since November 2018, Google PSI has integrated Lighthouse technology, which previously operated as an independent tool that could be used to assess website performance through extensions in Google Chrome.
This integration ensures that Google PSI can now provide more comprehensive and accurate analysis. Furthermore, this eliminates the need to download separate extensions to perform in-depth website performance evaluations.
Now, just by visiting the Google PageSpeed Insight website, you can easily check and improve the performance of your website.
How to Use Google PageSpeed Insight
Using Google PageSpeed Insight is actually very easy. Even so, for most people, understanding the website performance report generated afterward might be confusing.
Don’t worry, we’ll guide you in utilizing this sophisticated free tool from Google.
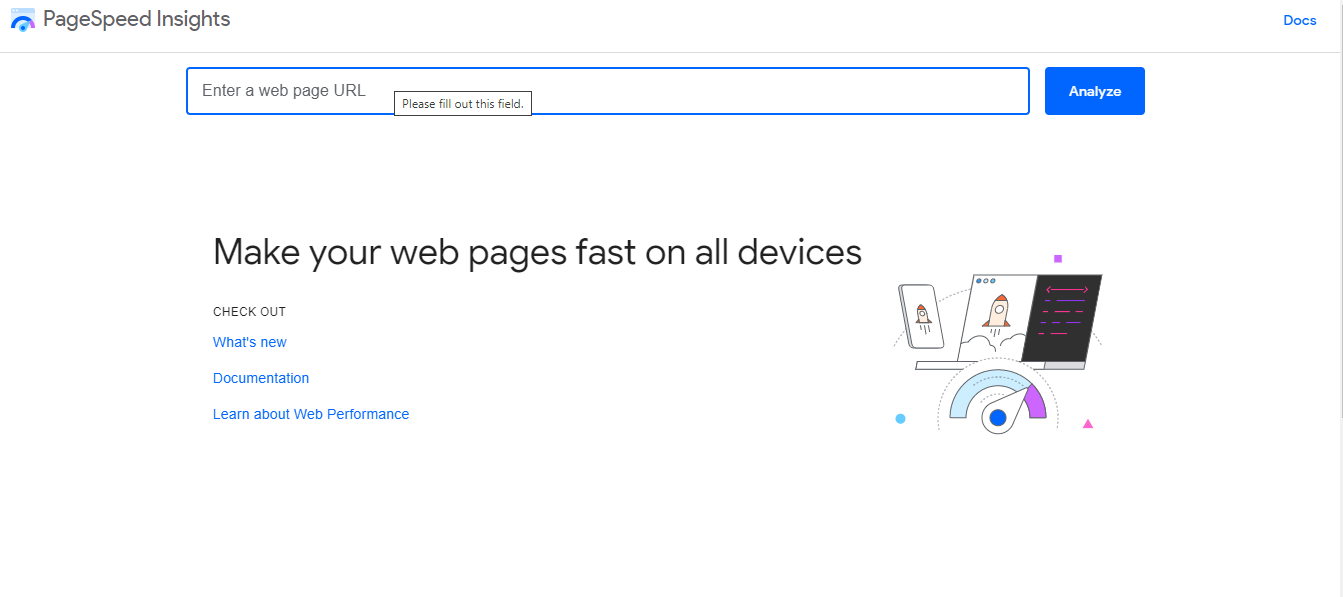
1. Open the Google PageSpeed Insight Page
The first step you certainly need to do is to open the Google PageSpeed Insight page itself, which is: https://pagespeed.web.dev/.
2. Enter the Website URL
After that, you just need to enter your website URL into the available field.  Click the Analyze button and wait a moment until PSI finishes analyzing your website’s performance.
Click the Analyze button and wait a moment until PSI finishes analyzing your website’s performance.
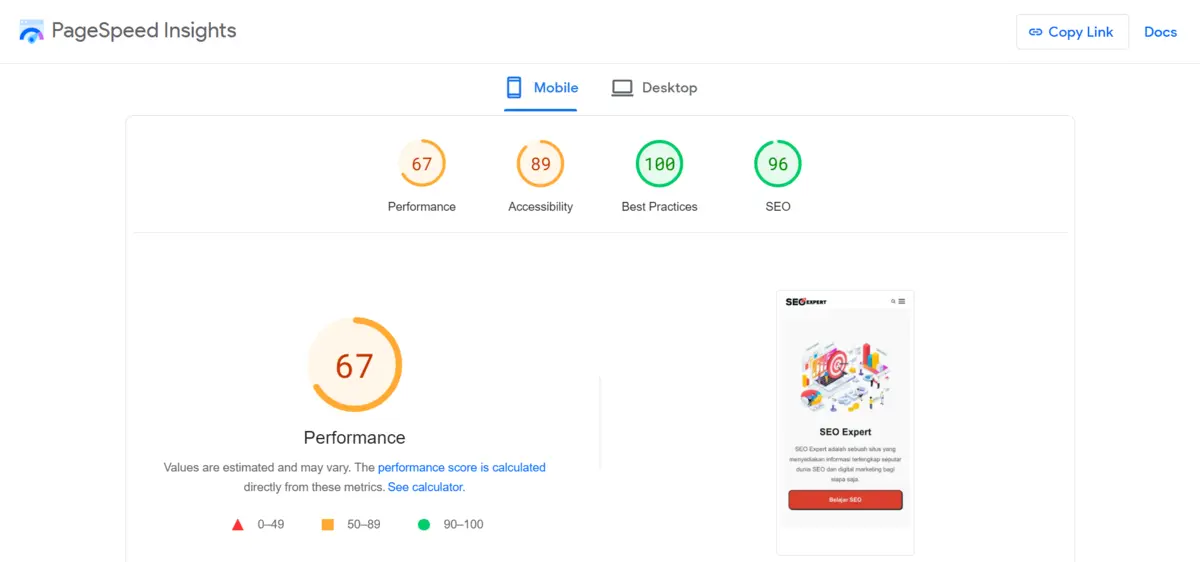
3. Check the Analysis Results
After the analysis process is complete, you can see your website’s performance with scores in every aspect, both on mobile and desktop devices.  Because currently almost 90% of internet users use mobile devices, by default the analysis results will be directed to mobile device analysis results.
Because currently almost 90% of internet users use mobile devices, by default the analysis results will be directed to mobile device analysis results.
Now, after the analysis results are displayed, it’s time for us to explore and understand every aspect that can be improved, both for mobile and desktop devices.
Understanding the Google PageSpeed Insight Analysis Results
In addition to overall website speed analysis, Google PageSpeed divides its analysis into six parts: Field Data, Origin Summary, Lab Data, Opportunities, Diagnostics, and Passed Audits.
Let’s study them one by one.
Field Data
Data on the number and experience of users visiting that page is known as Field Data. Additionally, Google calls it Real User Monitoring (RUM).
The analysis results report shows the devices used by users, network conditions, and geographic locations because Field Data is based on user visits.
Lab Data
Lab Data includes data obtained from the performance of website pages in a controlled environment, which includes network conditions of mobile and desktop devices.
This condition is called a lab environment; sometimes referred to as a synthetic environment.
Lighthouse is typically used by Chrome tools that provide lab data reports. In lab data, the following metrics are displayed:
- First Contentful Paint: The time measured from when the page starts loading until the first content (can be text or images) appears on the screen. First Contentful Paint gives us an initial picture of how quickly visitors can see the page contents.
- Largest Contentful Paint: This metric shows the speed at which the main content (such as large images or main text blocks) from the web page appears on the screen. Largest Contentful Paint is an important indicator for measuring the loading speed of main visual content.
- Total Blocking Time: Measures the total time that occurs between First Contentful Paint (FCP) and Time to Interactive (TTI). In other words, Total Blocking Time is the time it takes for the page to become fully interactive and responsive to user input.
- Cumulative Layout Shift: This metric measures any unanticipated layout changes or shifts while the user opens the page. Cumulative Layout Shift helps in identifying and minimizing visual element shifts that can disrupt the user experience.
- Speed Index: An indicator that measures how quickly visual content at the top of the page (above-the-fold) finishes loading. Speed Index gives a picture of how quickly users can see the main content without having to scroll down the page.
Opportunities (Performance Improvement Opportunities)
The “Opportunities” section in the Google PageSpeed Insights analysis report is a crucial segment that offers concrete suggestions for improving your web page speed.
Opportunities cover various aspects that, if improved, can significantly speed up your page loading time. Here are some elements you might encounter in the “Opportunities” section:
- Optimizing Images: Suggestions for reducing image file sizes without sacrificing quality, which can help speed up page loading time.
- Eliminating JavaScript and CSS that Block Above-the-Fold View: Recommendations for removing or delaying unnecessary code during initial loading, so that users can see content faster.
- Leveraging Browser Cache Storage: Suggestions for storing static files in the browser cache, so that on subsequent visits, pages can load faster.
- Improving Server Response Time: Recommendations for increasing server speed, which could include database optimization or reducing server resources.
- Using Texture Compression: Suggestions for implementing texture compression to reduce loading time and save user data.
By utilizing the suggestions provided in the “Opportunities” section, you can take strategic steps to improve the speed and performance of your website, thus creating a better user experience and potentially improving your SEO ranking.
Diagnostic
Diagnostic includes information about your website’s performance that hasn’t been mentioned in previous analyses. Diagnostic also includes information about your website’s performance that hasn’t been mentioned in previous analysis results.
Passed Audits
Passed Audits, also known as “audit passes,” is a report containing web elements that you have successfully optimized.
How to Optimize Website Performance Based on Google PageSpeed Insights Analysis Results
Now, after getting the analysis results and knowing the related terms in the report, it’s time for us to optimize website performance based on the analysis provided.
The recommended optimizations, if applied properly, will result in a higher score when we re-analyze our website.
Indeed, getting a high score on Google PageSpeed Insight is not an easy task, but with the right strategy, you can achieve this goal. Here are some steps you can take to improve your score:
Optimize Images
Reduce image file sizes while maintaining their quality. You can use online image compression tools like TinyPNG or special plugins on your website like WP Smush if you’re using WordPress.
Minimize CSS and JavaScript Code
Remove unnecessary code and reduce CSS and JavaScript file sizes by using minification tools.
Leverage Browser Cache
Configure your browser cache settings to store static resources, thus speeding up loading time on subsequent visits.
Avoid Redirects
Reduce or avoid URL redirects that can add to page loading time.
Optimize Server Response Time
Improve your server speed by optimizing the database and reducing server wait time.
Use Lazy Loading
Implement lazy loading techniques for images and other content, so that elements are only loaded when needed, saving initial loading time.
Prioritize Above-the-Fold Content
Ensure important content at the top of the page loads first, so users can see the main information without having to wait for the entire page to load.
Reduce Cumulative Layout Shift (CLS)
Optimize your website design to reduce unwanted layout shifts, which can disrupt the user experience.
Reduce Total Blocking Time (TBT)
Identify and reduce elements that block page interactivity, thus speeding up time to interactive (TTI).
By implementing these steps, you’ll be on the right track to getting a high score on Google PageSpeed Insight, which will not only improve the user experience but can also contribute positively to your website’s SEO ranking.
Good luck!